Design Elements
This appendix contains a table identifying the available design elements, their pixel width and height, a description of the element, and where possible, an example.
Table 1: Element Names
| Element Name | Pixels | Description | Element Example (where possible) |
|---|---|---|---|
| Universal Elements: | |||
| background.png | 2x2 | Tiled color that generates the browser background. 📝 The use of images is not supported. | |
| footer.png | 992x50 | Site footer that appears on all pages. | |
| header.png | 992x106 | Site header that appears on all pages. |  |
| nav.bar.png | 992x35 | Navigation bar that appears on all pages. | |
| page_text_repeat.png | 992x2 | Expands the page height when the page exceeds standard height. Design the characteristics of this element to match design characteristics of other elements, such as borders and receipt treatments. Should not include receipt background elements. | |
| scroll.png | 2x30 | Receipt area scroll bar. Activated when a consumer adds multiple items to an order. | |
| scroll_button.png | 10x30 | Receipt area scroll button. |  |
| scroll_menu_button.png | 15x30 | Item pop-up scroll button. Appears when there are more items in a category than can fit on a page. |  |
| scroll_menu_pagedown.png | 15x15 | Item pop-up scroll button used for advancing pages. Appears when there are more modifiers for a specific menu item than can fit on the pop-up screen. |  |
| scroll_menu_pageup.png | 15x15 | Item pop-up scroll button used for returning to previous pages. Appears when there are more items in a category than can fit on a page. |  |
| Primary Page: | |||
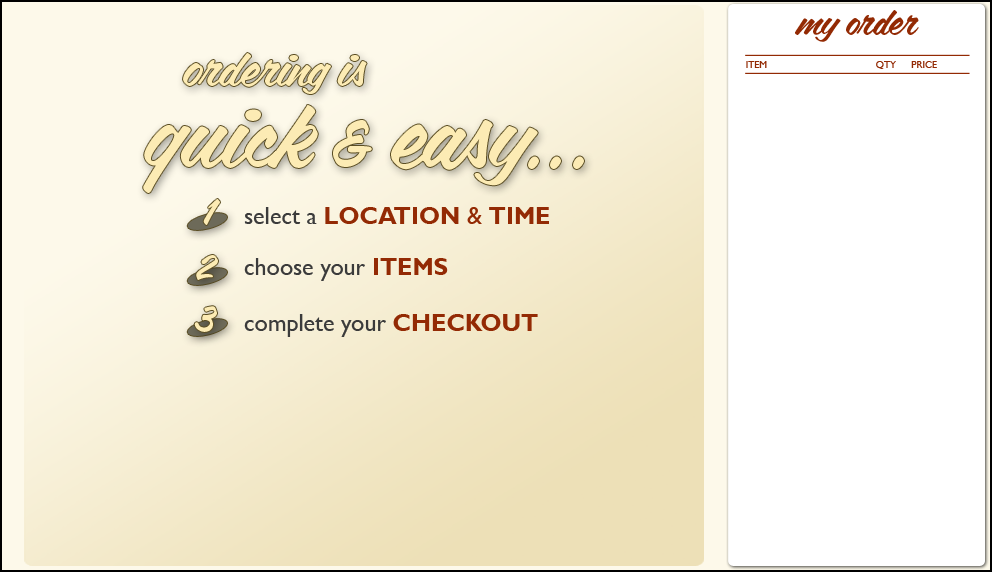
| page_landing.png | 992x572 | Appears on the first page when Aloha Online Ordering appears. Commonly referred to as the Splash page. 📝 You can avoid this page with a custom URL. |  |
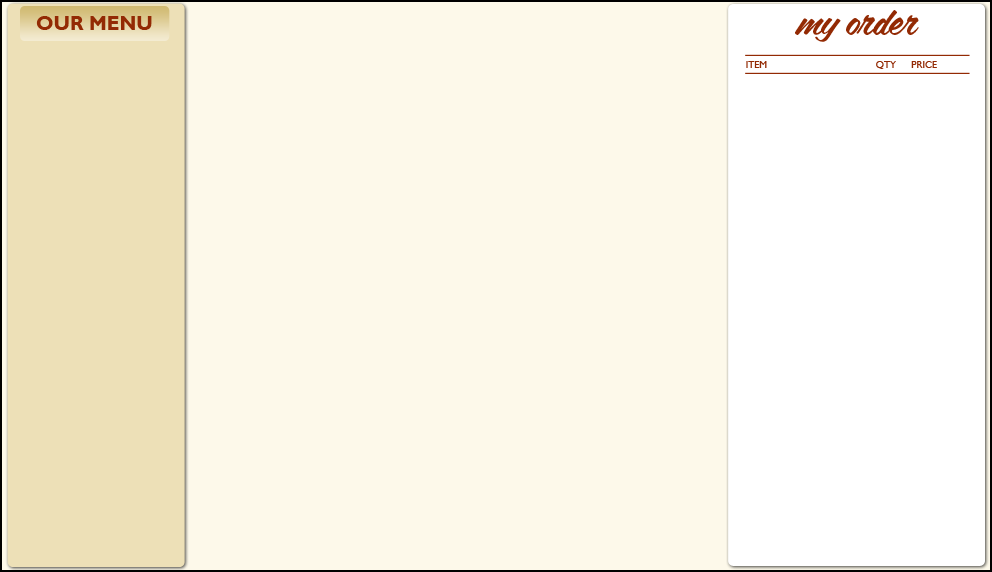
| page_menu.png | 992x572 | Appears as the primary back- ground for all item category pages. Contains the left-side menu background and the receipt area. 📝 You cannot customize this page per menu category. |  |
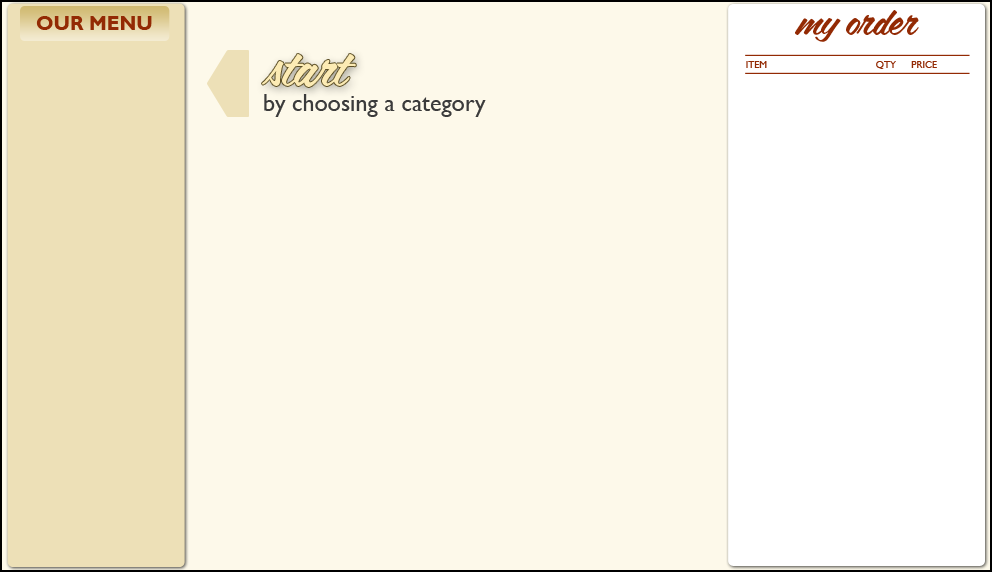
| page_start.png | 992x572 | Appears as the directional page instructing users to the left-side menu after selecting a time. Incorporates the left-side menu and the receipt area. |  |
| page_text.png | 992x572 | Displays the system generated text. Incorporates the receipt area, but not the left side menu. |  |
| page_thankyou.png | 992x572 | Displays the final text or graph- ics after receiving an order confirmation from the restaurant. Incorporates the receipt area. |  |
| Message Pop-Up Windows: | |||
| left.png | 12x213 | Left edge of the pop-up window. | |
| right.png | 12x213 | Right edge of the pop-up window. | |
| middle.png | 3x213 | Center area of pop-up window. | |
| Multi-Purpose Buttons: | |||
| button.png | 140x31 | Standard button appearing on numerous pages. | |
| button_hover.png | 140x31 | Hover version of button.png | |
| button_left.png | 140x31 | Standard button used in various situations to undo an action or to navigate back a page. | |
| button_left-hover.png | 140x31 Hover version of button left.png | ||
| button_right.png | 140x31 | Standard button used in various situations to perform a selection or to navigate forward a page. | |
| button_right_hover.png | 140x31 | Hover version of button right.png. | |
| button_small.png | 89x31 | Narrow version of button.png. | |
| button_small_hover.png | 89x31 | Hover version of button_small.png. | |
| button_small.left.png | 89x31 | Narrow version of button_left.png. | |
| button_small_left_hover.png | 89x31 | Hover version of button_small_left.png. | |
| button_small-right.png | 89x31 | A narrow version of button_right.png. | |
| button_small_right_hover.png | 89x31 | Hover version of button_small_right.png. | |
| nav_button.png | 124x33 | Navigation bar button used for each main navigation bar action. Overlays nav_bar.png at arbitrary positions. Not Recommended: Incorporating textured designs. | |
| button_tiny.png | 59x25 | Appears on Check-Out page as ‘Apply’ buttons. | |
| button-tiny_hover.png | 59x25 | Hover version of button_tiny.png. | |
| Modifier Pop-Up Buttons | |||
| button_additem_cancel.png | 58x20 | Adds a modifier to the order. Used on the item pop-up window where a consumer can specify modifier quantities. Incorporate appropriate text and a ‘cancel’ symbol in the design for this button. |  |
| button_qty_minus.png | 13x13 | Decreases the quantity to the next lower amount. Used on item pop-up windows where the consumer can specify modifier quantities. |  |
| button_qty_plus.png | 13x13 | Increases the quantity to the next higher amount. Used on item pop-up windows where the consumer can specify modifier quantities. |  |
| Virtual Receipt Buttons | |||
| button_receipt_can- cel_item.png | 18x18 | Cancel button used in the receipt area. Positioned to the right of each item listed in the order. | |
| button_receipt.png | 120x28 | The standard receipt area button. | |
| button_receipt_hover.png | 120x28 | Hover version of button_receipt.png. | |
| button_receipt_left.png | 120x28 | Receipt button used in various situations to undo an action or navigate to a previous page. | |
| button_receipt_left_hover.png | 120x28 | Hover version of button_receipt-left.png. | |
| button_receipt_right.png | 120x28 | Receipt button used in various situations to select or navigate forward a page. | |
| button_re- ceipt_right_hover.png | 120x28 | Hover version of button_receipt.png. | |
| Item Modifier Pop-Up Background | |||
| panel_back.png | 564x10 | Repeating middle section of the item modifier pop-up background. Enables the display of pop-up windows with varying heights. | |
| panel_bottom.png | 564x21 | Item modifier pop-up footer. | |
| panel_header.png | 564x33 | Item modifier pop-up header. Displays the item name and button_additem_cancel_item.png. | |
| panel_back_image.png | 820x10 | Appears as the repeating middle section of the item modifier pop-up background only when menu item images are included. | |
| panel_bottom_image.png | 820x21 | Appears as the modifier pop-up footer only when menu item images are included. | |
| panel_header_image.png | 820x33 | Item modifier when modifier images are included. | |
| Build Your Own (Pizza) Elements | |||
| symbol_additem_add.png | 16x16 | ‘Add’ symbol in Build Your Own to add a modifier. Appears on the right side of each listed modifier. |  |
| symbol_additem_cancel.png | 16x16 | ‘Cancel’ symbol used in Build Your Own to remove a modifier from an item. Appears on the right side of the modifier. |  |
| symbol_additem_left_active.png | 16x16 | Displays when the consumer applies a modifier to the left side of the pizza. | |
| symbol_additem_left-inactive.png | 16x16 | Appears when the consumer has not applied a modifier to the left half of the pizza. |  |
| symbol_additem_right_active.png | 16x16 | Displays when the consumer applies a modifier to the right side of the pizza. |  |
| symbol_additem_right-inactive.png | 16x16 | Appears when the consumer has not applied a modifier to the right half of the pizza. |  |
| symbol_additem_whole_active.Png | 16x16 | Displays when the consumer applies a modifier to the whole pizza. |  |
| symbol_additem_whole_inactive.png | 16x16 | Appears when the consumer has not applied a modifier to the whole pizza. |  |
| tab_selected_byo.png | 30x40 | Appears below the selected tab. The system pushes the image to the bottom of the graphic with the assumption that the tab text is positioned above. |  |
| Store Locator Map Markers | |||
| marker_1.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_2.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_3.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_4.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_5.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_6.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_7.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_8.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_9.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |
| marker_10.png | 23x34 | The store locator map marker to appear on the Google Maps results as part of the store locator feature. |  |