Designing Graphical Menu Categories
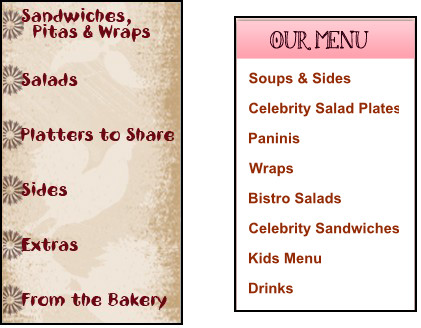
The menu categories in Aloha Online Ordering default to text menu categories (as shown in the example on the right below); however, you have the option of designing graphical menu categories (as shown in the example on the left below). Use graphical menu categories as an excellent alternative design solution, particularly if the left-side menu area in the primary page element files (page_start.png and page_menu.png) is not wide enough to accommodate the default text version of the text menu categories.

The following table references the menu element pages.
| Element Name | Pixel Width | Pixel Height | Description | Important Notes |
|---|---|---|---|---|
| submenu_[category#].png | 176 | 30 | The left side menu category button. Appears in the primary menu category list. Modify the height as needed in conjunction with modifying the corresponding expected dimensions listed in the AlohaOnline.css file. | The system automatically assigns the category number for each menu category button during the menu configuration process. Contact your menu builder to locate these numbers. You can also include non-selectable graphics for menu sub-categorization as needed. |
| submenu_[category#]_ hover.png | 176 | 30 | Hover version of submenu_[category#].png. | |
| submenu_[category#]_ selected.png | 176 | 30 | Selected version of submenu_[category#].png. | |
| submenutitle_[category#].png | 517 | 130 | Appears as the menu category header graphics. Incorporates photos, images, and text as desired. | You cannot modify the height and width. |
| button_category_more.png | 176 | 30 | Appears when more menu categories are available than can be accommodated in the space provided on the primary page element. Must be activated for 16 or more submenu categories. | Menus requiring the use of this button tend to not be user-friendly as they overwhelm consumers with choices. When possible, reduce or consolidate the number of category offerings. |
| button_category_more_hover.png | 176 | 30 | Hover version of button_category_more.png. | |
| background_timeselectionfields.png | 685 | 80 | Graphic to display behind the date and time on the Time.aspx page. | |
| promotion_timeselection.png | 228 | 300 | Highlights site specific messaging on the time.aspx page. | |
| background_ordertype[#]section.png | 228 | 300 | Highlights the individual order modes on the time.aspx page. | Each order mode has its own background graphic using number. |
| background_ordertypeselectionbase.png | 685 | 300 | Large graphic behind order modes and site specific messaging. |