Configuring site colors
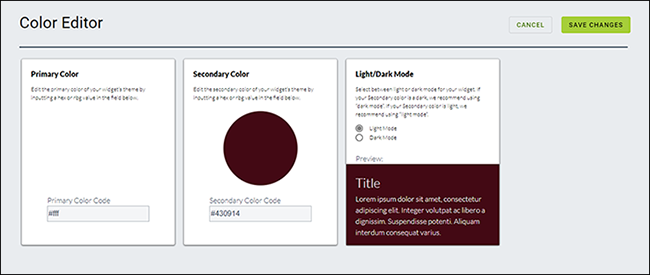
Click Studio > Colors in the navigation pane to access the Color Editor screen and cutomize the color scheme for the restaurant website.

You can change the following:
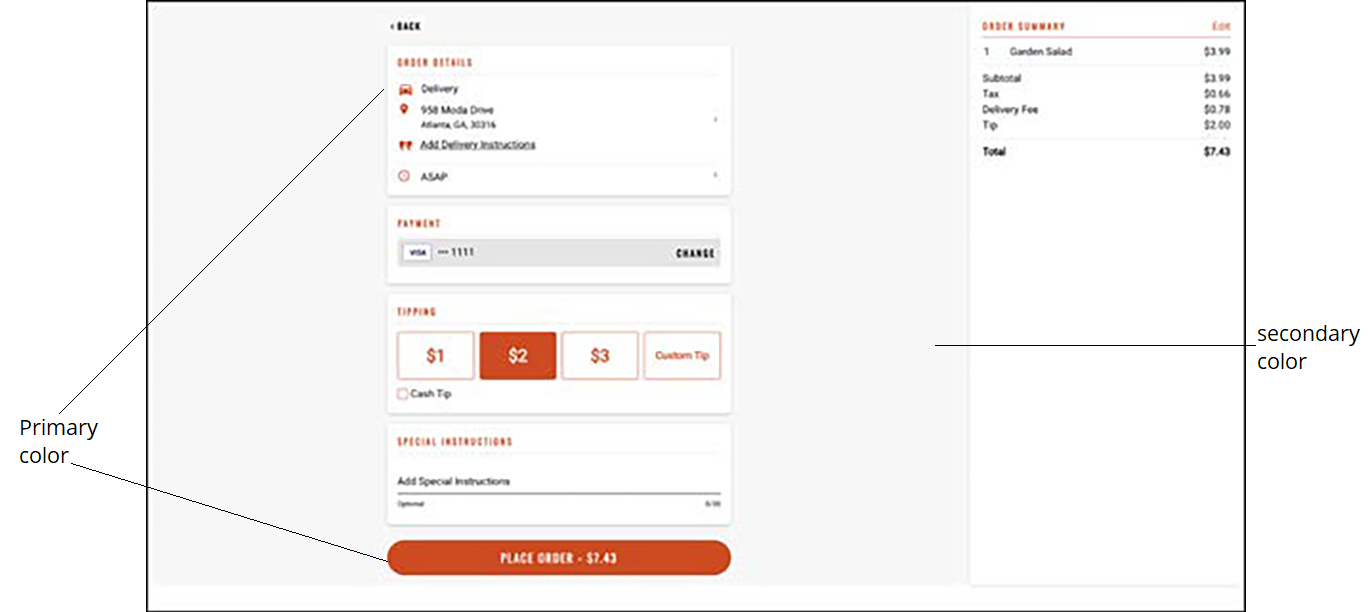
Primary Color specifies the color to use for 'call-to-action' buttons, titles, and icons.
Secondary Color specifies the color to use on the background of the website.

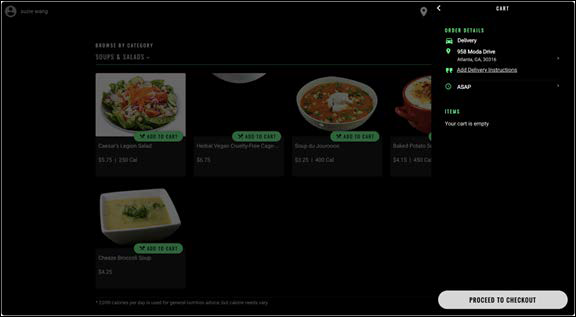
Light/Dark Mode sets the background of the website in light or dark mode, with respect to the primary and secondary colors. Light mode is ideal for darker secondary colors. Dark mode is ideal for lighter secondary colors.

To configure colors for a website:
- Click Studio > Colors in the navigation pane to open the Color Editor screen.
- In the Primary Color pane, type the hex color or RBG value in 'Primary Color Code.'
- In the Secondary Color pane, type the hex color or RBG value in 'Secondary Color Code.'
- In the Light/Dark Mode pane, select Light Mode or Dark Mode.
- Click SAVE CHANGES.
Continue to "Configuring site strings."